All About
혼자 공부하는 자바스크립트_6주차 정리 및 미션 본문
혼자 공부하는 자바스크립트 6주차
※ 순서
Chp 7. 정리
Chp 8. 정리
미션
Chp 7. 문서 객체 모델
■ 문서 객체 조작하기
-요소(HTML): html, head, body, title, h1, div, span 등 = 문서 객체(자바스크립트)
→ '문서 객체를 조작한다' = 'HTML 요소들을 조작한다'
-문서 객체 모델: 문서 객체를 조합해서 만든 전체적인 형태
- DOMContentLoaded 이벤트: HTML 페이지의 모든 문서 객체(요소)를 웹 브라우저가 읽어들였을 때 발생시키는 이벤트
- 코드 입력 시 DOMContentLoaded 문자열은 오탈자를 입력해도 오류 발생 X → 주의해서 입력
document.addEventListener('DOMContentLoaded', () => {
//문장
})- 문서 객체 가져오기
- document.body: 문서의 body 요소를 읽어들일 수 있음
- document.head: 문서의 head 요소를 읽어들일 수 있음
- document.title: 문서의 title 요소를 읽어들일 수 있음
- 다른 요소
- document.querySelector(선택자)
- querySelector(): 요소를 하나만 추출, 문서 객체를 선택할 때 사용하는 메소드.
- document.querySelectorAll(선택자)
- querySelectorAll(): 문서 객체를 여러 개 추출, 배열로 읽어들이는 함수. 일반적으로 forEach() 메소드 ㅅ용해서 반복 돌림
- CSS 선택자
- document.querySelector(선택자)
| 이름 | 선택자 형태 | 설명 |
| 태그 선택자 | 태그 | 특정 태그를 가진 요소 추출 |
| 아이디 선택자 | #아이디 | 특정 id 속성 가진 요소 추출 |
| 클래스 선택자 | .클래스 | 특정 class 속성 가진 요소 추출 |
| 속성 선택자 | [속성=값] | 특정 속성 값 갖고 있는 요소 추출 |
| 후손 선택자 | 선택자_A 선택자_B | 선택자_A 아래 있는 선택자_B 선택 |
- 글자 조작하기
- 아래 속성은 문서 객체 내부의 글자를 조작할 대 사용하는 속성
- textContent: 입력된 문자열 그대로 넣어줌
- 문서 객체.textContent
- 성능이 좋은 최신의 textContent 속성 사용하는 것이 좋음
- innerHTML: 입력된 문자열을 HTML 형식으로 넣어줌
- 문서 객체.innerHTML
- textContent: 입력된 문자열 그대로 넣어줌
- 아래 속성은 문서 객체 내부의 글자를 조작할 대 사용하는 속성
- 속성 조작하기
- 문서 객체.setAttribute(속성 이름, 값): 특정 속성에 값을 지정
- 문서 객체.getAttribute(속성 이름): 특정 속성 추출
- 스타일 조작하기
- style: 문서 객체의 스타일을 조작할 때 사용하는 속성
| CSS 속성 이름 | 자바스크립트 style 속성 이름 |
| background-color | backgroundColor |
| text-align | textAlign |
| font-size | fontSize |
h1.style.backgroundColor //가장 많이 사용하는 형태
h1.style['backgroundColor']
h1.style['background-color']- 문서 객체 생성하기
- document.createElement(): 문서 객체를 생성하고 싶을 때 사용하는 메소드
- document.createElement(문서 객체 이름)
- 트리
- 부모: 문서 객체가 있을 때 위에 있는 것
- 자식: 문서 객체가 있을 때 아래에 있는 것
- appendChild(): 어떤 부모 객체 아래에 자식 객체 추가 가능한 메소드
- 부모 객체.appendChild(자식 객체)
- document.createElement(): 문서 객체를 생성하고 싶을 때 사용하는 메소드
- 문서 객체 이동하기
- appendChild(): 문서 객체를 이동할 때도 사용 가능한 메소드
- 문서 객체의 부모는 언제나 하나여야하므로, 문서 객체를 다른 문서 객체에 추가하면 문서 객체가 이동
- appendChild(): 문서 객체를 이동할 때도 사용 가능한 메소드
- 문서 객체 제거하기
- removeChild(): 문서 객체를 제거할 때 사용하는 메소드
- 부모 객체.removeChild(자식 객체)
- 문서 객체.parentNode.removeChild(문서 객체)
- appendChild() 메소드 등으로 부모 객체와 이미 연결 완료된 문서 객체의 경우 parentNode 속성으로 부모 객체에 접근 가능하므로 위와 같은 형태의 코드 사용
- 문서 객체.parentNode → 부모 객체 선택 가능
- removeChild(): 문서 객체를 제거할 때 사용하는 메소드
- 이벤트 설정하기
- 이벤트 리스너(이벤트 핸들러): 이벤트가 발생할 때 실행하는 함수
- addEventListener()
- 문서 객체.addEventListener(이벤트 이름, 콜백 함수)
- 콜백 함수: 이벤트 리스너 or 이벤트 핸들러라고 부름
- 문서 객체.addEventListener(이벤트 이름, 콜백 함수)
- removeEventListener(): 이벤트를 제거할 때 사용
- 문서 객체.removeEventListener(이벤트 이름, 이벤트 리스너)
- addEventListener()
- 이벤트 리스너(이벤트 핸들러): 이벤트가 발생할 때 실행하는 함수
■ 이벤트 활용
- 이벤트 모델: 이벤트를 연결하는 방법
- 표준 이벤트 모델: addEventListener()
- 고전 이벤트 모델: 문서 객체가 갖고 있는 on으로 시작하는 속성에 함수를 할당해서 이벤트 연결
- 인라인 이벤트 모델: on으로 시작하는 속성을 HTML 요소에 직접 넣어서 이벤트를 연결하는 것
//표준 이벤트 모델
document.body.addEventListener('keyup', () => {
})
//고전 이벤트 모델
document.body.onkeyup = (event) => { //onkeyup: 속성
}
//인라인 이벤트 모델
<script>
const listener = (event) => {
}
</script>
<body onkeyup="listener(event)">
</body>- 이벤트 객체: 이벤트와 관련된 정보 들어있음
- 모든 이벤트 모델의 이벤트 리스너는 첫 번째 매개변수로 이벤트 객체를 받음
- 키보드 이벤트
| 이벤트 | 설명 |
| keydown | 키가 눌릴 때 실행. 키보드 꾹 누르고 있을 때도, 입력될 때도 실행 |
| keypress | 키가 입력되었을 때 실행. 그러나 웹 브라우저에 따라 아시아권의 문자를 제대로 처리 못하는 경우 존재 |
| keyup | 키보드에서 키가 떨어질 때 실행 |
-keydown&keypress 이벤트는 웹 브라우저에 따라 아시아권 문자(한구겅, 중국어, 일본어)를 제대로 처리하지 못하는 문제 존재 → 일반적으로 keyup 이벤트 사용
- 이벤트 발생 객체: 이벤트를 발생시킨 객체를 의미
- 이벤트 객체의 currentTarget 속성 사용해 확인 가능
- event.currentTarget 속성 사용: () => {} 와 function () {} 형태 모두 사용 가능
- this 키워드 사용: function () {} 형태로 함수 선언한 경우에 사용
- 이벤트 객체의 currentTarget 속성 사용해 확인 가능
- 글자 입력 양식 이벤트
- 입력 양식: 사용자로부터 어떠한 입력 받을 때 사용하는 요소
- ex) HTML: input 태그, textarea 태그, button 태그, select 태그 등
- 입력 양식: 사용자로부터 어떠한 입력 받을 때 사용하는 요소
- localStorage 객체: 웹 브라우저가 기본적으로 제공하는 객체, 웹 브라우저에 데이터 저장
- localStorage.getItem(키): 지정된 값 추출, 없으면 undefined. 객체 속성 추출하는 일반적인 형태로 localStorage.키 또는 localStorage[키] 형태로 사용 가능
- localStorage.setItem(키, 값): 값 저장, 객체에 속성 지정하는 일반적인 형태 사용 가능
- localStorage.removeItem(키): 특정 키의 값 제거
- localStorage.clear(): 저장된 모든 값 제거
Chp 8. 예외 처리
-구문 오류: 코드가 실행 조차 되지 않는 오류
-예외: 문법적 오류를 제외하고 코드 실행 중간에 발생하는 오류
-예외 처리: 예외를 처리하는 것
■ 구문 오류와 예외
- 오류의 종류
- 프로그램 실행 전에 발생하는 오류
- 구문 오류: 코드의 문법적인 문제로 발생하는 오류
- 프로그램 실행 중에 발생하는 오류
- 예외(런타임 오류): 프로그램 실행 중 발생하는 모든 오류
- SytaxError 외의 모든 오류 → TypeError, RefrerenceError, RangeError
- 오탈자를 고치는 것만으로 해결할 수 없는 예외도 존재
- 예외(런타임 오류): 프로그램 실행 중 발생하는 모든 오류
- 프로그램 실행 전에 발생하는 오류
- 예외 처리: 예외가 발생했을 때 프로그램이 중단되지 않게 하는 처리. 구문 오류는 예외 처리로 처리 X
- 기본 예외 처리: 조건문을 사용해서 예외가 발생하지 않게 만드는 것
- 고급 예외 처리: try catch finally 구문 사용해서 예외 처리하는 방법
- try 구문 안에서 예외가 발생하면 catch 구문에서 처리하고, finally 구문은 예외 발생 여부와 상관없이 실행해야 하는 작업이 있을 때 사용
try {
//예외가 발생할 가능성 있는 코드
} catch (exception) {
//예외가 발생했을 때 실행할 코드
} finally { //finally 구문은 필요 시에만 사용
//무조건 실행할 코드
}
■ 예외 처리 고급
- 예외 객체: 예외와 관련된 정보를 담은 객체
- try catch 구문 사용 시 catch의 괄호 안에 입력하는 식별자
- 아무 식별자나 입력해도 괜찮지만 일반적으로 e 또는 exception 사용
- 예외 객체의 속성
- name: 예외 이름
- message: 예외 메시지
try {
} catch (exception) {
}- 예외 강제 발생
- throw: 예외를 강제로 발생시킬 때 사용하는 구문
//단순하게 예외 발생시킴
throw 문자열
//조금 더 자세히 예외 발생시킴
throw new Error(문자열)
▶ 6주차 미션
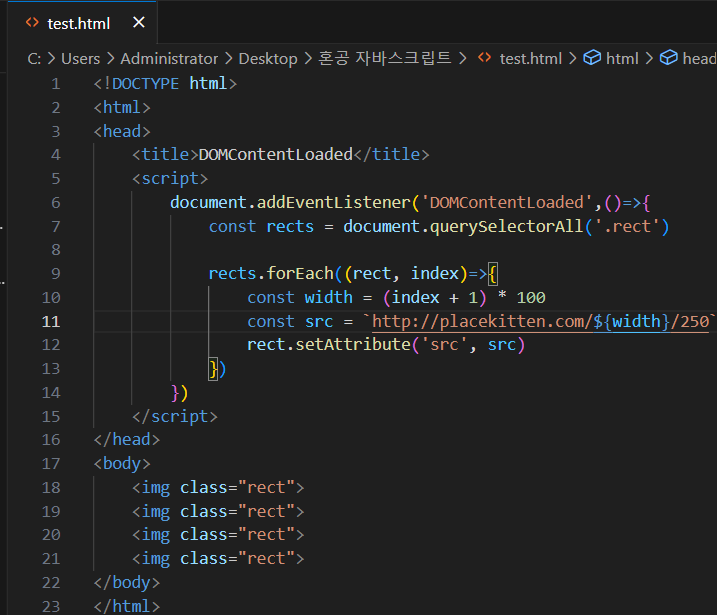
▷ 기본 미션


'혼공학습단 > 혼공 JS(10기)' 카테고리의 다른 글
| 혼자 공부하는 자바스크립트_5주차 정리 및 미션 (0) | 2023.08.15 |
|---|---|
| 혼자 공부하는 자바스크립트_4주차 정리 및 미션 (0) | 2023.07.30 |
| 혼자 공부하는 자바스크립트_3주차 정리 및 미션 (0) | 2023.07.23 |
| 혼자 공부하는 자바스크립트_2주차 정리 및 미션 (0) | 2023.07.16 |
| 혼자 공부하는 자바스크립트_1주차 정리 및 미션 (1) | 2023.07.09 |



